
今回は、”部分的な色変更”についてのご紹介。
以前、『【CSS】アニメーション設定:点滅』で、
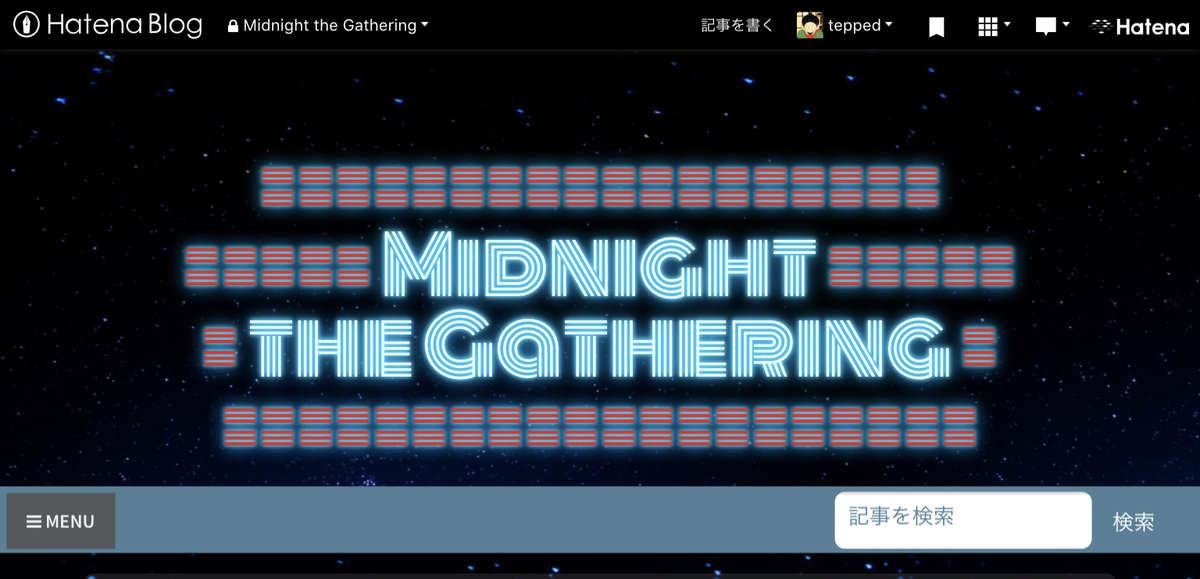
ネオン看板風のタイトルを作りましが、
部分的に色が付けられたらもっといいのにと言いました。
その後、自分なりに試行錯誤し、色付けすることに成功しました。
そもそも、人様の作ったHTMLやらCSSをコピペしているだけの
人間なので、色を付けるだけでも一苦労です(;^ω^)
HTMLサンプル------------------------------------
<script>
u('#title').html("<a href=\https://tepped.hatenablog.jp/\>==================<br/>===== Midnight =====<br/><span id='subtitle'>= the Gathering =<br/>====================</span></a>");
</script>
-------------------------------------------------
こちらは、上記画像のHTMLになります。
ちなみにこれは、以前紹介した
『【CSS】タイトルの改行』のHTMLでもあります。
そして、色を付けるには、
<span class='_____'>文字</span>
のようなクラスを指定して囲むだけです。
HTMLサンプル------------------------------------
<script>
u('#title').html("<a href=\https://tepped.hatenablog.jp/\><span class='z'>==================</span><br/><span class='z'>=====</span> Midnight <span class='z'>=====</span><br/><span id='subtitle'><span class='z'>=</span> the Gathering <span class='z'>=</span><br/><span class='z'>====================</span></span></a>");
</script>
-------------------------------------------------
そして、上記のように緑の部分だけ囲った状態がコレ。
これにCSSで、
.z {
color: #FF0000; /* 文字色指定 */
}
クラスの色を指定してあげるだけ。

完成がこんな感じです。
やっぱ色着くと断然にイイなぁ(#^^#)

さらに点滅を活用し、
秒数の違う2パターンの点滅を交互に配置すれば
もっと良い雰囲気にもなりますよ。
静止画では伝わりづらいけど。
ただ、コードがえげつない事に(;^ω^)
ちなみに、このHTMLで入力したブログ名以外の文字(”=”イコール)は、
上記タイトルでのみ表示されます。
ブロググループなどでは、
ちゃんとタイトル名だけ表示されますので心配無用です。